Being able to deploy a Sitecore solution to a Content Delivery Network (CDN) and get all the benefits. of global scale, reliability, security, performance, and operational efficiency while maintaining all the capabilities of Sitecore Experience Platform, such as personalization and analytics, has always been a good challenge and something I haven’t witnessed being solved properly yet.
Until now. All you need is Sitecore JSS, Netlify and the integration between the two.
Enter Netlify

Netlify is a JAM Stack automation and hosting platform that provides outstanding developer experience, automates the deployment workflows and has a ton of other amazing features. I think about it as a CDN on steriods for front-end developers, but it is so much more than a CDN, there are even Forms!
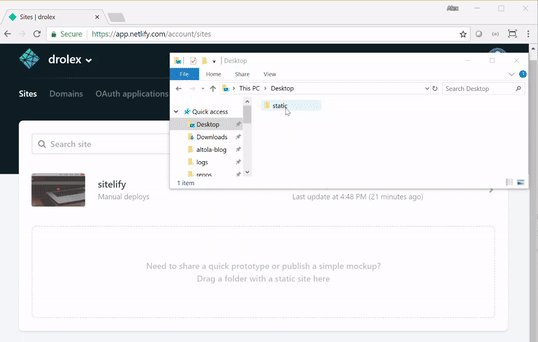
While git-based continuous deployments are definitely the way to go with Netlify, you can simply grab your JS app built in whatever and drag and drop it in the Netlify console and have your app deployed to the global CDN in 6 seconds or so:

“Simplicity is the ultimate sophistication” - Leonardo Da Vinci (allegedly)
Recommended read: 10 Netlify features to surprise and delight
The motivation for the Sitecore 💘 Netlify integration (Project Codename Sitelify)
This integration was inspired by our experience with Sitecore here @ Altola and newly found affection for Netlify, where we deploy everything that we do.
On the practical side, for a boutique startup like ours that does business globally, running a globally distributed Sitecore setup in Azure PaaS is cost prohibitive. Motivated by this and inspired by the rise of static site generators, we needed a similar approach where we can run one CM server (even locally) where we do content authoring and have it publish out page content to Netlify which also hosts the app code letting Sitecore JSS do its magic rendering the published content in JSON.
We also believe that the front-end developer workflows unlocked with Sitecore JSS require an accompanying deployment workflow story.
Can’t you do it now?
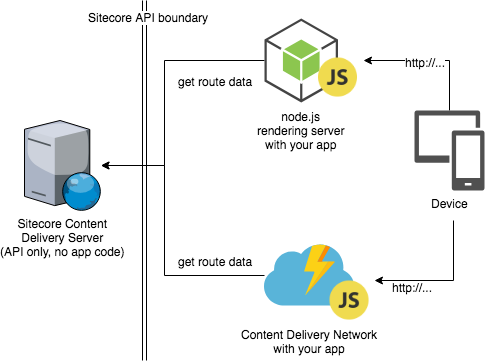
Well, yes, but only in a “connected mode” where you still need a Sitecore Content Delivery server. In this configuration, the app code is deployed to Netlify for client-side rendering in the browser and content is fetched from Sitecore API endpoints. Such configuration is relatively straightforward, and it works for both CDN-based and node.js based configurations:

What is missing in this setup?
The effort of dynamic page content JSON delivery (marked as “get route data” flow on the diagram above) from the origin (Sitecore Content Delivery server) definitely makes things more expensive from both infrastructure and performance perspective. You need more servers and maybe even more juice on the database front to handle the extra load in case of traffic spikes, need to make sure the infrastructure auto-scales, etc. This gets even more expensive if you are deploying your solution globally. If you are not, your global audience will definitely notice that.
If most of your content is static and you use personalization only in a few places, that’s something to think about. Is there a better way? One way to go is to cache the output from Sitecore and reduce such an overhead, but this hurts the server-side tracking attached to each API request for page content, and therefore analytics, as not all requests for page content make it to the origin in such scenario. Plus, you have to deal with the cache invalidation, which is always fun! Same goes if you have Sitecore Experience Database deployed and you are doing server-side personalization or multivariate testing. There are certain things you don’t want to cache.
Wouldn’t it be great to publish all(*) the content from Sitecore that the app needs to a CDN and only go to Sitecore Content Delivery APIs when necessary, and at the same time maintain tracking, analytics, personalization, multi-variate testing capabilities?
(*) When I say “all the content”, I mean page content (component datasource items in Sitecore terminology), translations for labels and maybe a handful of content items which your app needs to access by a key (path). Publishing the whole product catalog is not what I am referring to here :)
7 benefits of CDNs
Before we look into the Sitecore + Netlify integration, let’s recap some benefits of CDN-based app deployments.
1. Increased security
There are no databases or runtimes that can be hacked to disrupt website operation.
2. Improved reliability
Similar to #1 above, less things to run in production, less things that could go wrong.
3. Performance
Reduced response times mean better user experience, which is critical for mobile users. Performance is becoming a factor with Google mobile search ranking too with the Speed Update:
Today we’re announcing that starting in July 2018, page speed will be a ranking factor for mobile searches.
If you wanna get a quick assessment of your site performance, head over to either TestMySite or Google’s PageSpeed Insights.
4. Cost effective operation
Since your app is served directly from CDN storage there is no cost to run databases or web servers and therefore you can re-invest the dollars into compute elsewhere.
5. Easy scaling taken care of
CDNs make it much easier to scale to meet virtually any demand.
6. Global distribution with minimum latency
CDNs are by definition global networks allowing you to serve assets from the closest data center to your users without you having to lift your finger.
7. Simplicity in deployment
Deploying pre-baked app code artifacts (.js and .css files) greatly simplifies the deployment process vs. deploying server-side code with binaries, configs, database schemas, etc. Netlify specifically excels at dev experience for deployments. Simply connect it with your git repo and Netlify infrastructure will handle the build and deploy continuously.
Introducing Sitecore + Netlify integration
Here are the capabilities of the integration that provide a no-compromise solution to the CDN deployment of solutions built with Sitecore JSS, specifically:
-
Deploying Sitecore JSS app code + required content to Netlify right from Sitecore Content Authoring environment:

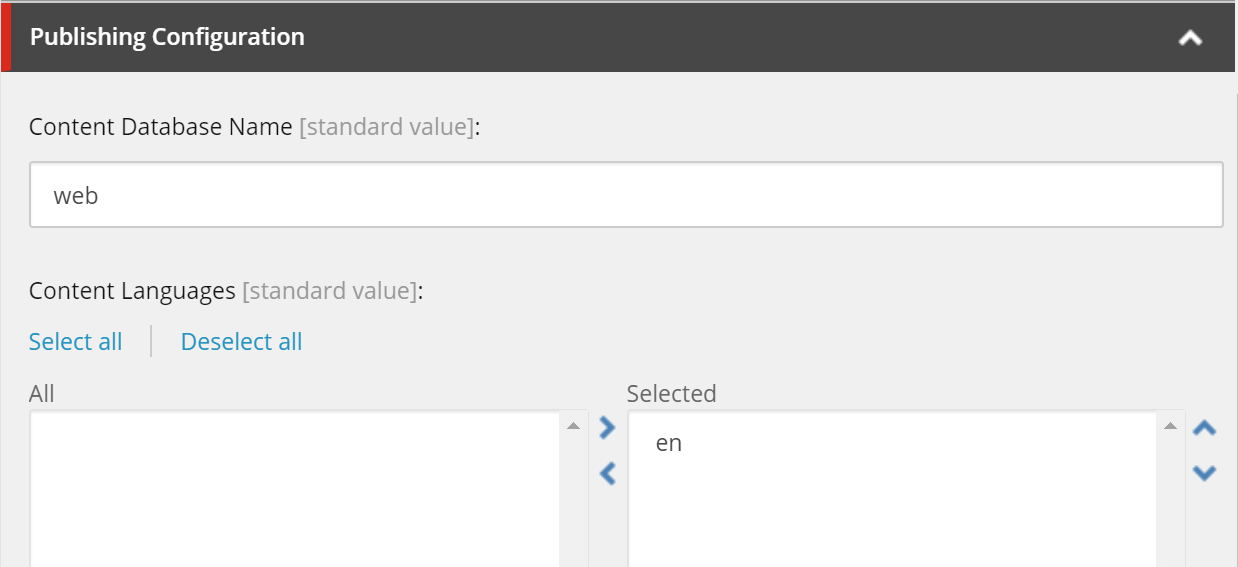
You can configure various deployment settings, such as which content database or languages to use for deployment per site as well as where to get the content items:

-
Push updated content to Netlify CDN after Sitecore publish transparently to the user.
-
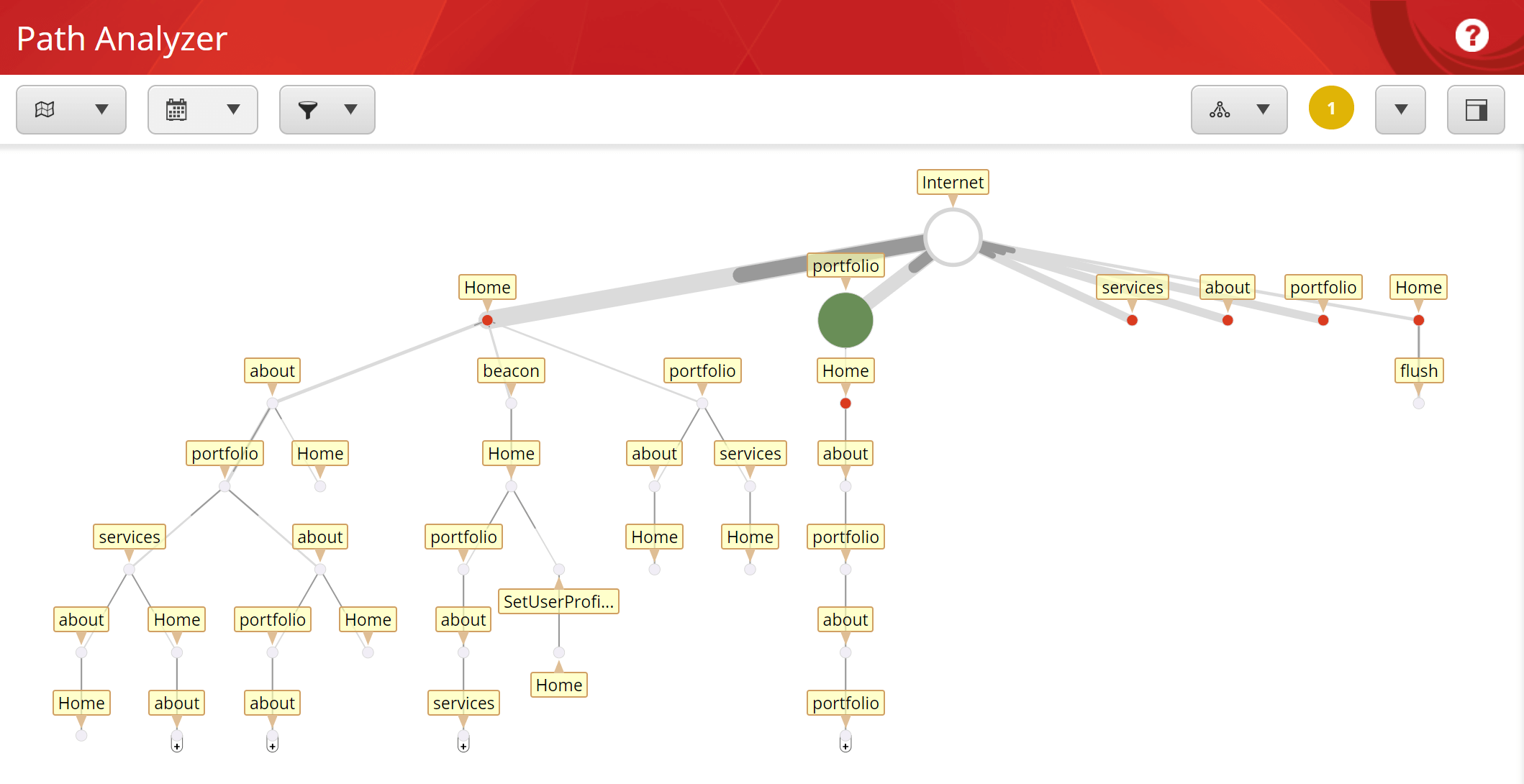
With a bit of effort, the tracking is facilitated by Sitecore Federated Experience Manager (FXM), so you can run reports and analyze behavior as you can on standard deployments running full Sitecore CD infrastructure.

-
The content for any personalized components on pages will be fetched asynchronously from Sitecore Content Delivery API via a
Deferred Placeholder(a custom placeholder for Sitecore JSS we developed). This allows you to implement a similar technique to what Facebook utilizes with content placeholders:
Now within JSS app using
Deferred Placeholder:
This approach is shown for demonstrative purposes only. Developers can implement alternative solutions for components that are in “waiting for Sitecore content” state, therefore achieving ad-hoc progressively enhanced experience. On top of that, developers can control SLAs per placeholder, which is max time to wait until Sitecore resolves personalized piece of content until falling back to the default static version.
Quick demo
Here is the quick 10 min first look demo of these killer capabilities:
If you’d like a personal in-depth demo of the integration where we can talk about your use case, we’d love to talk!.
Use cases
To be honest, because of the static and dynamic nature of this deployment style, it’s hard to zero in on specific uses cases, as you can satisfy virtually any use case with this. By chosing how much dynamic content you need to serve by Sitecore, you have a ton of flexibility. That being said, here are some of the more obvious use cases where such integration really shines:
-
Campaign apps. Your business wants to launch a Single Page App for a campaign and expects lots of traffic, however you don’t want to scale the servers and databases for various reasons (cost, effort, etc.).
-
Sites or web apps for global audience. Being able to deliver experience from the edge is huge and gives better performance and starts to matter for search rankings.
-
Any web app that you want to build with Sitecore JSS and run client-side where the benefits of CDN deployment highlighted above are differentiators.
Some temporary limitations
Deferred Placeholderis only available for React.js.- Sitecore media assets are not extracted yet (work in progress).
- No support for secured pages yet.
Proactive Q&A
In anticipation of some questions regarding the integration, here are some preemptive answers. If you have other questions, hit me up on Twitter.
1. Are there any pre-requisites for the integration?
The integration requires you to use Sitecore JSS client-side and server-side capabilities and therefore requires a Sitecore subscription license. You also need a Netlify account and personal token issued.
2. What about non-page content?
The integration is using the Sitecore JSS API for content extraction and is able to publish page-level content (all data source items associated with components), typically referred to as “marketing content” as well as translations and item fragments where key-based access (by path) is sufficient. You may have content that is not practical to push to CDN or requirements where the application layer leverages server-side querying mechanism for retrieval (faceted search or product catalog querying for example) will still use Sitecore APIs for querying (Sitecore Services Client or Sitecore.GraphQL) while the “page shell” will be served from Netlify.
3. When is it available?
The integration is approaching the Beta phase and the launch will follow the official launch of Sitecore JavaScript Services.
4. What does it take to get such setup running?
The integration consists of three parts:
- Server-side extensions to Sitecore APIs
- App publishing engine along with GUI allowing for direct publishing to Netlify
- Special
Deferred PlaceholderReact component for Sitecore JSS.
So it will be available as a Sitecore package to be installed on Sitecore Content Management server and an npm package with the JavaScript components. All you need is configure your app deployment settings, associate your Netlify personal token and that’s it!
What’s next?
We are super excited to share more technical details over upcoming weeks and get the integration out to early adopters. The most important thing is for us to get early feedback. So if this resonates with the way you want you go about deploying your next generation digital experience with Sitecore, feel free to reach out to us, we are here to help.
Finally, if you are interested getting updates regarding Sitecore and Netlify integration, head over to our Labs page and sign up for the updates.
Until next time!
